Table of contents
No headings in the article.
Getform is a modern form backend platform that lets you handle your forms on your websites and apps. You can create a form endpoint and start collecting submissions within minutes without having to setup a server or write any backend.
Getform is perfect for static sites and works anywhere you can put an HTML form.
To receive form responses from your website to your email using getform.io, you will need to integrate getform.io with your website form. Here are the steps to do this:
Log in to your getform.io account and create a new form.

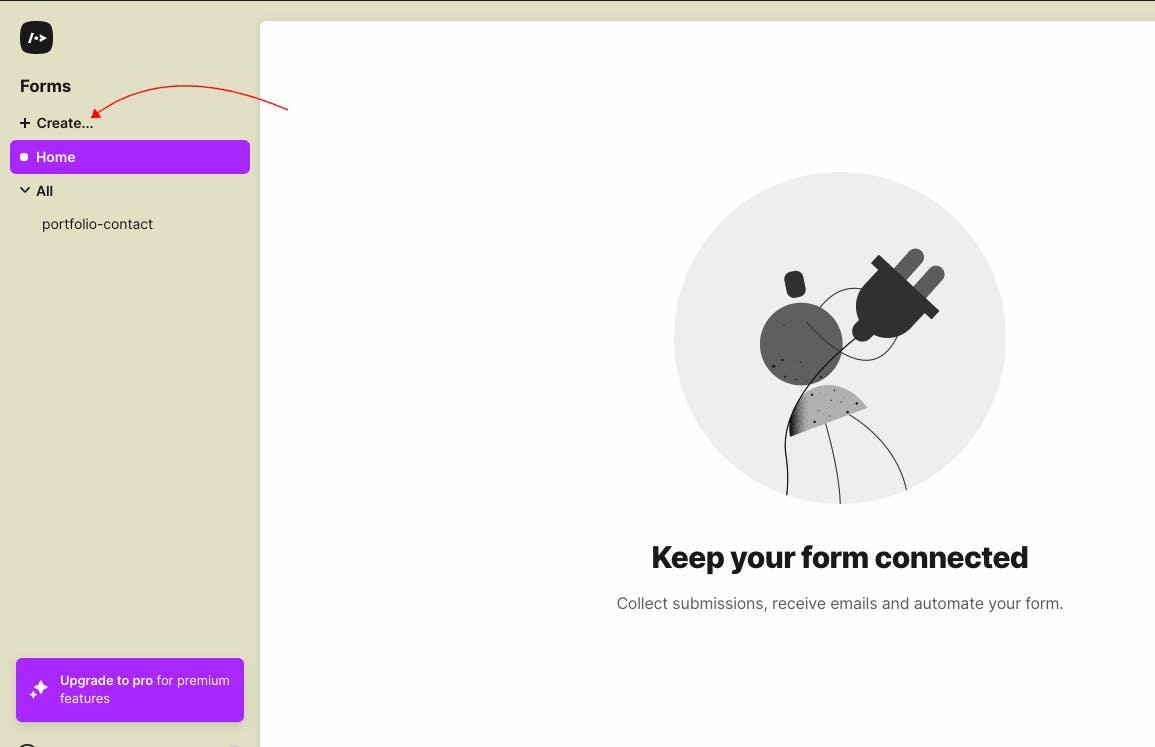
Click on "create", located at the top left corner of the webpage.

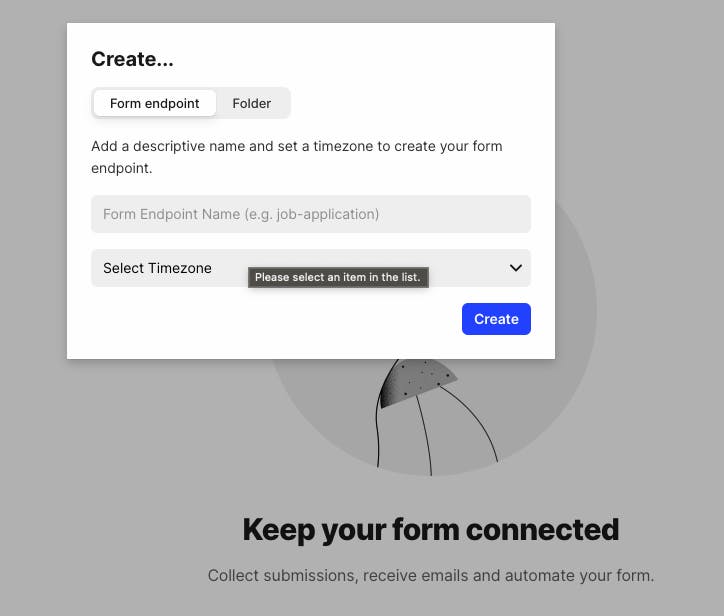
Fill in your endpoint name and select your time zone.

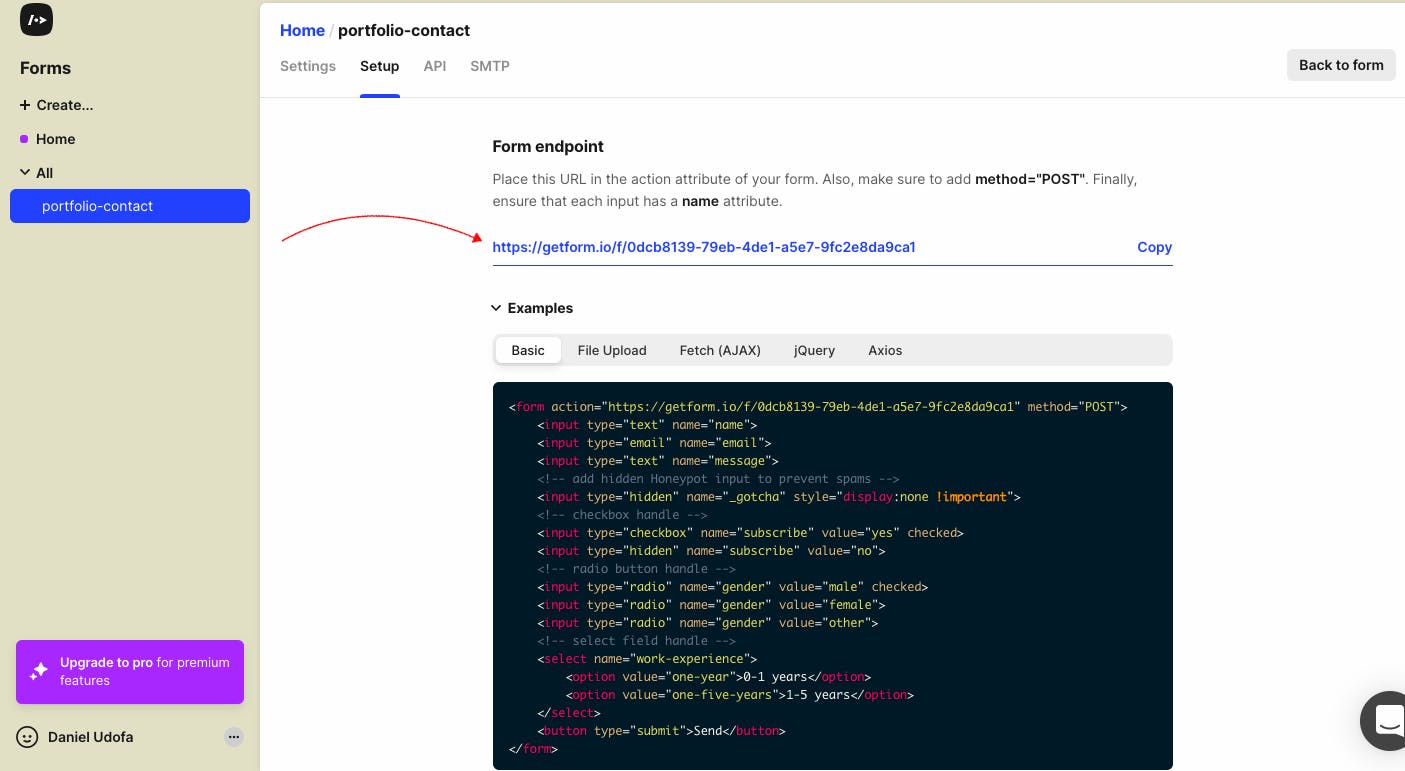
Copy the endpoint URL provided for the form, this will be used to submit the data from your website form.

On your website, create a form with the necessary fields.
<form method="post" > <input id="name" type="text" placeholder="Name" required name="Name"> <input id="email" type="text" placeholder="Email" required name="Email"> <input id="subject" type="text" placeholder="Subject" required name="Subject"> <input id="message" type="text" placeholder="Message" required name="Message"> <button id="btn" type="submit"> SEND MESSAGE </button> <button type="reset">Reset Form </button> </form>Set the form's action attribute to the getform.io endpoint URL you copied in step 2.
<form action="https://getform.io/f/0dcb8139-XXXXXXXXXX-XXXXXX" method="post" > <input id="name" type="text" placeholder="Name" required name="Name"> <input id="email" type="text" placeholder="Email" required name="Email"> <input id="subject" type="text" placeholder="Subject" required name="Subject"> <input id="message" type="text" placeholder="Message" required name="Message"> <button id="btn" type="submit"> SEND MESSAGE </button> <button type="reset">Reset Form </button> </form>Ensure that the form's method is set to "POST", as getform.io only accepts data submitted via the POST method.
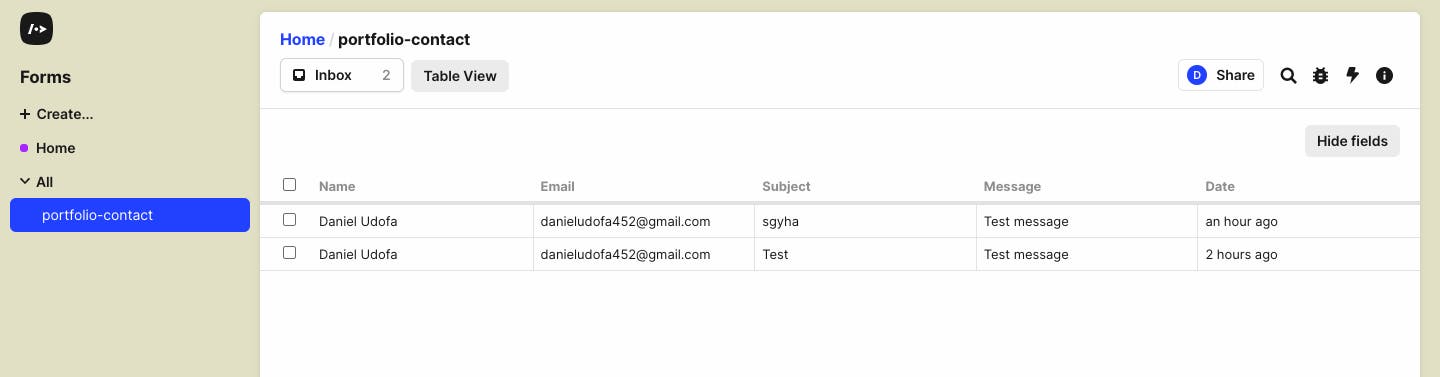
When someone fills out the form on your website, the data will be submitted to your getform.io form, and you will be able to receive email notifications for the form submissions.

You can also use the webhooks feature to forward the responses to your server or other external services.
To receive form responses to your email, you can use the "Email Notifications" feature. Here are the steps to set it up:
Click on the "Settings" tab at the top right corner of the webpage and then click on the "Notifications" sub-tab.
Under "Email Notifications", click on the "Add Email" button.
Enter the email address where you want to receive the form responses and click on the "Add" button.
You can also customize the subject and message of the email notification.
Once you have set up the email notifications, any form submissions will be sent to the email address you provided.
I hope this write-up helps. If you have any questions or contributions you can put them in the comment section.
Thanks